Ya sea para que el cliente realice una compra o envíe sus datos de contacto, el uso de formularios en páginas web y apps está muy extendido, sin embargo no todos los formularios son iguales.
Es importante que este paso tan crucial sea lo más fácil y sencillo posible para el usuario. A más complicado menos gente lo rellenará y se reducirá por lo tanto el número de ventas o conversiones, para evitar esto hay una serie de consejos que puedes aplicar.
Reduce el número de columnas
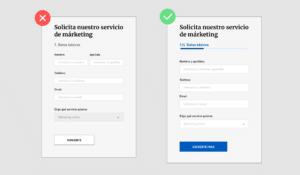
Es normal encontrarse con formularios que tienen dos e incluso tres columnas, sobre todo cuando hay que rellenar campos relacionados con la dirección. Sin embargo aunque sea una práctica habitual este tipo de disposiciones dificultan rellenar el formulario al obligar al usuario a hacer una lectura horizontal y vertical en lugar de solo una vertical en el caso de una columna. por lo tanto para reducir la fricción del usuario se recomienda usar solo una columna.
Combina campos que sean similares
A menos campos tenga tu formulario más fácil parecerá para el usuario hacerlo y por lo tanto vacilará menos sobre si rellenarlo o no. Para ello recomendamos aunar campos similares como por ejemplo combinar nombre y apellidos en un campo en lugar de tener campos separados para cada uno.
Haz claramente visible qué formulario se está rellenando y en qué paso está
Si tu formulario tiene varios pasos es muy importante indicar siempre al usuario en qué paso está para que rellene el formulario con confianza, si no sabe muy bien donde está o cuántos pasos quedan es muy posible que se sienta perdido y frustrado.
Usa un tono distinto de fondo para los campos
Si los campos tienen el mismo color de fondo que el formulario será más difícil para el usuario separarlos visualmente. Usar tonos distintos de color (como por ejemplo blanco y gris suave) ayudará a guiar la vista hacia el campo y la etiqueta.
Haz los campos más grandes
Ya sea usando el dedo en un móvil o el ratón del ordenador los campos pequeños requieren una cierta puntería y provocan por lo tanto mayor cantidad de errores. Hacer los campos más grandes ayuda a eliminar este problema y a leer mejor el formulario por el espaciado de los elementos.
Todos los elementos del formulario deberían tener el mismo aspecto
A veces es tentador usar distinciones visuales entre elementos para ayudar a separarlos (por ejemplo entre un desplegable y un campo de texto normal) sin embargo hacer esto muchas veces puede llevar a confundir al usuario y hacer que se pregunte si está haciendo algo mal, es mejor mantener una coherencia visual para evitar frustraciones.
Asegúrate de que los botones destaquen y sean claros
El último paso es el más importante de todos, un botón grande y visualmente destacado es mucho más fácil de ver que uno pequeño y genérico. Además al destacarlo más se pone la importancia de ese paso. De la misma forma no pierdas la oportunidad de usar un texto más claro que la genérica etiqueta de “enviar”. Puedes utilizar frases como “envíanos el formulario” o “finaliza tu compra” para ser más explicativo o hablarle a la persona de forma más cercana.
Aplicando estos consejos verás como usar tus formularios es más fácil y aumentará la conversión de tu negocio web